Web Design Suggestions
Last Updated: August 1, 2007
There are Millions of People Better Than Me
I'm not an expert, a graphics designer, nor a programmer. These suggestions are not cutting edge and your talents may be far greater than mine. If you are a beginner or are struggling with a new design, then these suggestion may help.
Fresh Content, Good Design, Good Navigation, Search Capabilities
Fresh content keeps people interested and coming back. Good design and layout makes a page pleasing to the eye and easy to read. Good navigation includes multiple ways of moving from one page to the next. A search box is useful because not everyone has the time or patience to view several pages before finding what he or she wants. Google and WebSideStory offer free search capabilities.
Color
The colors of this website were inspired by scanning a cover to a catalog and picking a pixel whose color I liked. Another alternative is to match colors using ColorSchemer.com and Sherwin-Williams. Sherwin-Williams is a paint store whose website allowed me to pick a room in the house, pick a color of paint, and it would choose other colors to match. Look for "launch color visualizer" on their website. I chose a room that had three colors I wanted to use such as charcoal gray, white, and forest green. After I selected a color, two other colors were suggested. The hard part was converting colors I saw on the screen to hexidecimal numbers to use on the website. I pressed the Print Screen key on the keyboard to capture what was on the screen. Open Photoshop or Photoshop Elements, click on File/New/OK, click on Edit/Paste. Use the eye dropper tool and click on a color to pick up that color. Click on Window/Information to see the color values. That's it.
CSS
Beginners will quickly discover there is a hell of a lot of formatting required to create a web page. Cascading Style Sheets (CSS) is a way to add more formatting options than plain HTML. Ideally, a <font> tag will never be needed, which is true today. Ideally, a table won't be used to position text on the screen, but that hasn't happened for me yet. I see more sites using <div> tags in place of <table> tags, but tables are still needed for complex layouts.
Software
I primarily use Windows NotePad (Start, Programs, Accessories, NotePad) and Crimson Editor. Crimson Editor is free and uses different colors for different HTML tags. Microsoft Expression Web ($235) replaces Microsoft Front Page 2003. Download the demo version before purchasing it to see if it's right for you.
I use Dreamweaver CS3 ($345). It offers three views. The first looks like a web page that you can edit directly. The second view is a code view that shows the HTML, CSS and JavaScript. The third view shows half a screen of code and half a screen of the web page. Dreamweaver's code is clean and it doesn't have hidden files like FrontPage used to have. It also:
- Provides warnings on coding errors.
- Automatically indents the HTML code and makes it easy to read with color coded tags.
- Includes a spelling checker.
- Synchronizes to the files on the hard drive to the website.
- Adds empty tables of X rows and Y columns in less than 5 seconds.
- Checks for broken links or orphaned files.
- Updates entire website if a filename changes.
- Insert images on the preview tab to have it code the src=, width=, and height= attributes.
Books and Website Help
Books and other websites can help. Search Amazon.com for a book that was rated highly by others. A book on HTML, CSS, and website design are a good place to start for beginners. W3Schools.com helped me understand CSS better. This calculator converted numeric color numbers into hexidecimal. Include HTML or CSS in your searches on Google.
View Website Code
Website code may be copyrighted material. That means you can't take someone else's website and replace their logo and name with yours. What you can do is view someone else's code to learn about how HTML, CSS and JavaScript work. The easiest way to view the code behind a web page is to click on View/Source in Internet Explorer or Firefox. Some of the CSS and JavaScript code may be stored in separate files. There are two ways to save the files to your hard drive so that you can view them.
The first way is to click on File/Save in Internet Explorer or Firefox, save the files to an empty folder on your hard drive, and look at all of the files using Windows Explorer. This still may not capture all of the files.
The second way is more complex.
- Open Internet Explorer.
- Clear the cache by clicking on Tools/Internet Options on the menu.
- Click on the Delete Files... button in the middle of the dialog box.
- Click OK.
- Type the website address in the address bar (http://www...).
- Wait until "Done" appears in the lower left corner of the Internet Explorer window. Close Internet Explorer. You have just captured all of the files to view the website.
- Use Windows Explorer or My Computer and navigate to C:\Documents and Settings\{your user name}\Local Settings\Temporary Internet Files
- Search the many folders to find the file(s) you want to see.
- If you can't see the above directory, then Open Windows Explorer or My Computer.
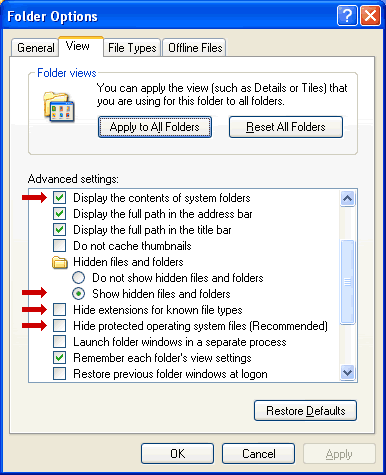
- Click on Tools/Folder Options.
- Click on the View tab.
- Make sure your settings are the same as shown below.

Even after all of that, you may find the CSS file is formatted without any returns and it looks like one long line of characters. Try this:
- Open Internet Explorer or Firefox.
- In the address bar, replace http://www... with C: and click on the Go button.
- Navigate to C:\Documents and Settings\{your user name}\Local Settings\Temporary Internet Files.
- Double click on the file you want. It should appear.
- Copy and paste it to Word or NotePad. Save the file as a plain text file without any formatting.
Logo
The red "F" logo is a 16 pixel × 16 pixel file saved as FAVICON.ICO in the root directory of the website. This is not a JPG or GIF file that was renamed. I created the logo in Photoshop Elements, saved it as a TIF file, reopened it using IrfanView (free), and clicked on File, Save As, "ICO - Windows Icon" file type.